获取文件内容
1 | <input type="file" id="fileUpload"/> |
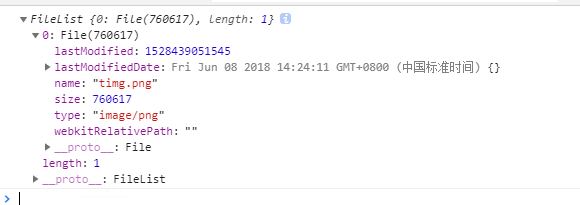
files 为FileList,每一个元素为一个对象,里面包含:
- lastModified
- lastModifiedDate
- name
- size
- type
- webkitRelativePath
获取文件上传进度
1 | var xhrOnProgress=function(fun) { |
断点续传
指的是在上传/下载时,将任务(一个文件或压缩包)人为的划分为几个部分,每一个部分采用一个线程进行上传/下载,如果碰到网络故障,可以从已经上传/下载的部分开始继续上传/下载未完成的部分,而没有必要从头开始上传/下载。可以节省时间,提高速度。
它通过在 Header 里两个参数实现的,客户端发请求时对应的是 Range ,服务器端响应时对应的是 Content-Range
Range
1
用于请求头中,指定第一个字节的位置和最后一个字节的位置。
Content-Range
1
用于响应头中,在发出带 Range 的请求后,服务器会在 Content-Range 头部返回当前接受的范围和文件总大小。
在响应完成后,返回的响应头内容也不同,根据返回的状态码判断是否使用断点续传
- 200 Ok(不使用断点续传方式)
- 206 Partial Content(使用断点续传方式)